5 Best WordPress Contact Form Plugins (2024 Pros and Cons)

What’s the best WordPress contact form plugin these days?
Everyone has their own idea of what they consider to be the best contact form plugin, so in this post, we examine the best WordPress contact form plugins the industry has to offer.
We’ll take a look at each plugin’s top features, the WordPress forms they allow you to create, pros and cons, and pricing structures.
The best WordPress contact form plugins – comparison
TL;DR:
Formidable Forms is the best WordPress contact form plugin overall. You can go beyond standard contact forms to create payment forms, calculators, and more, should you need it.
Kali Forms is the best contact form plugin for most users thanks to its simplicity.
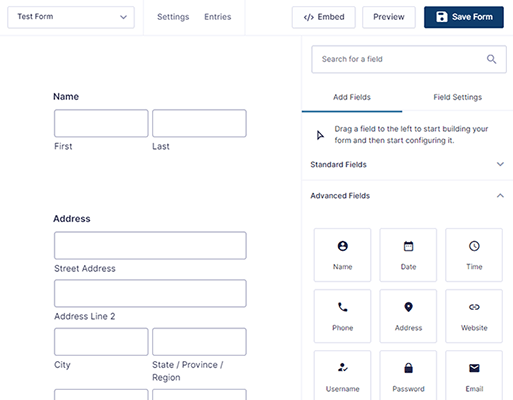
1. Formidable Forms
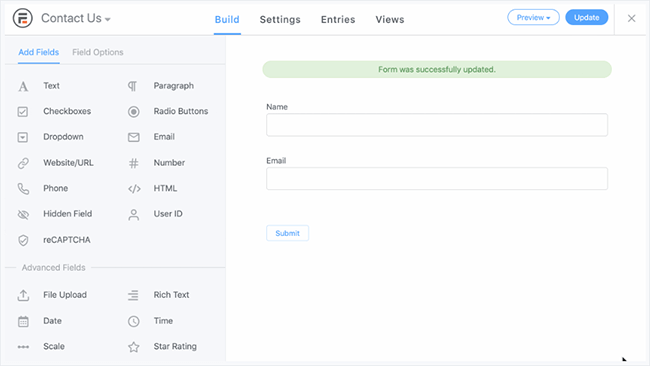
Formidable Forms is one of the best contact form plugins available for WordPress.

It’s intuitive and includes a drag-and-drop builder that’s easy to use.
The plugin was founded by Steve Wells and Stephanie Wells of Strategy11, who receive funding from Awesome Motive’s Syed Balkhi (WPBeginner, WPForms, OptinMonster, MonsterInsights, SeedProd and more).
Strategy11 was even able to acquire recipe card plugin WP Tasty and nutrition label maker plugin Nutrifox through the WPBeginner Growth Fund.
Thanks to Awesome Motive’s investments and Steve and Stephanie’s understanding of what the community needs in a contact form plugin, Formidable Forms is now one of the most popular plugins for creating WordPress contact forms.
Key features
- Form Builder – Create new contact forms easily with a drag-and-drop form builder.
- Form Templates – Save on time and come up with new form ideas with a library filled with over 200 form templates.
- Conditional Logic – Show or hide specific form fields based on respondents answer certain questions.
- Conditional Submission Messages – Display different messages based on how respondents answered form questions.
- Surveys & Polls – Collect feedback from customers and conduct research on your target market with radio button form options and textboxes.
- Quizzes – Create forms that act like quizzes, complete with an automated grade at the end.
- Multi-Page Forms – Present one question or form field (or a small few) at a time to respondents so they don’t feel overwhelmed by the number of fields in your form.
- Calculator Forms – Provide easy quotes by allowing potential clients to calculate estimates while they fill out your quote form.
- Landing Pages – Design entire landing pages to truly sell your forms and encourage visitors to fill them out.
- Payment Options – Collect payments from Stripe, PayPal and Authorize.net.
- User-Submitted Posts – Use form submissions to generate new posts and pages on your site. Respondents can even edit their submissions from the frontend.
- Directories – While Formidable Forms isn’t a dedicated directory plugin, it enables you to build directories, especially business and professional directories, from your own data and form submissions.
- Import/Export – Use the plugin’s import and export features to move forms, entries, views and styles to other websites. You can even import entries from a CSV file.

Pros
- Easy to use and understand. The user interface (UI) is clean and resembles familiar page builder plugins.
- Customize colors, borders and field styles without code. Bootstrap styling is even available.
- Image choices with radio buttons.
- Forms are responsive by default.
- Multi-page forms have a progress bar and auto save.
- Include repeater fields in your forms so respondents can add additional responses if need be.
- Allow respondents to upload files to forms.
- Includes user registration options.
- Display charts, graphs and statistics from form submissions.
- Customize email notifications (including when they send) on a per-user basis.
- Generate certifications, proposals and invoices on the fly by converting form submissions into PDFs.
- Includes many spam protection options, including reCAPTCHA, hCAPTCHA, Akismet and a blocklist.
- Date fields enable you to create appointment scheduling forms.
- Respondents can review their answers before submitting.
- Lets you customize max width by adjusting a setting rather than forcing you to add custom CSS to your site as most WordPress form plugins do.
- Developers (or even those who’ve dabbled in code a little) can customize form layouts with HTML.
- Developers can white label the form builder for clients.
- Includes support for AI-generated forms.
- Integration available for Slack.
- Integration available for Advanced Custom Fields.
- Integration available for Zapier.
- Integration available for Salesforce, Hubspot, Zendesk and Zoho CRM.
- Integrations available for Mailchimp, AWeber, Mailpoet, Constant Contact, Campaign Monitor, GetResponse, ActiveCampaign, ConvertKit, MailerLite and Drip.
Cons
- Expensive with a complicated pricing structure.
- Basic HTML knowledge is needed for certain aspects of form styling, such as border width and padding options.

Pricing
Formidable Forms has a limited free version, which you can install directly from the plugin directory, but the plugin’s true power lies in its premium version.
Pricing for Formidable Forms Pro starts with the Basic plan at $39.50 for your first year and $79 for each subsequent year.
This plan comes with a single site license and over 65 form templates, multi-page forms, conditional logic, file uploads, repeaters, unlimited forms, unlimited monthly entries as well as a few other features.
It also includes Standard support, which guarantees a response within 12 business hours.
Most customers opt for the Business plan (the plugin’s third pricing tier), which costs $199.50 for your first year and $399 for annual renewals.
This plan comes with seven site licenses, over 200 form templates, calculators, user registration, surveys and polls, quizzes, conversational forms, signatures, payments, and key integrations.
It also includes priority support, which guarantees a response within six business hours.
There’s also a fourth tier that comes with unlimited site licenses, support responses within four business hours, WooCommerce support and additional integrations.
This tier costs $299.50 for your first year and $599 for annual renewals.
All plans are backed by a 14-day, money-back guarantee.
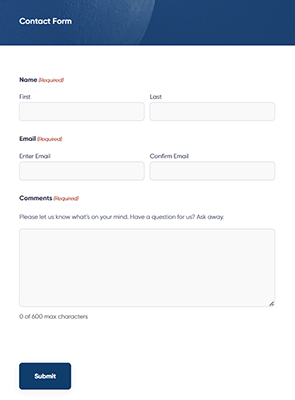
2. Kali Forms
Kali Forms is a simple WordPress form builder plugin that knows exactly what kind of product it wants to be.

That is, its developers have created a simple contact form plugin that enables you to design the types of forms your site is most likely to need rather than creating a product that’s filled with features you may never use and inflating prices.
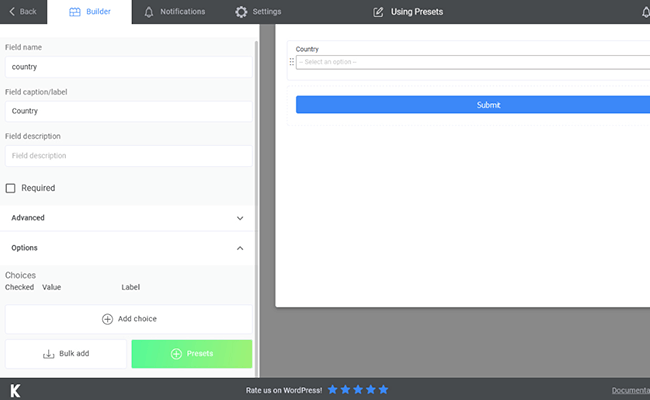
Even better, it has one of the best UIs of any contact form plugin, making it incredibly easy to use as well.
Key features
- Drag and Drop Builder – Build forms by dragging and dropping fields where they need to be rather than using code.
- Multi-Page Forms – Spread your questions and form fields across multiple pages.
- Conditional Logic – Show and hide specific form fields in accordance with how respondents answer questions.
- Form Templates – Import complete templates to save on time or if you’re unsure of what to add to your form.
- Form Calculator – Add calculation rules to specific form fields.
- Payments – Collect payments with PayPal and Stripe integrations.

Pros
- Uses a familiar drag-and-drop interface.
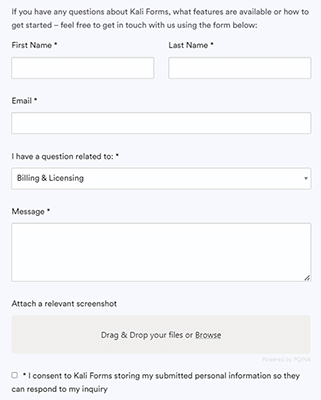
- While typical form fields, such as radio buttons and textareas, are included, you also get access to a date-and-time picker field, a rating field, a password field, and a field for terms and conditions.
- Lets respondents upload files to forms.
- Triggers email and SMS notifications for form submissions for admins and respondents alike.
- Stops spam in its tracks with reCAPTCHA and Akismet integrations.
- Lets you create user registration forms.
- Comes with a digital signature form field.
- Webhooks available for developers.
- Integration available for Slack.
- Integration available for Hubspot.
- Integrations available for Mailchimp, MailerLite, ActiveCampaign, ConvertKit, GetResponse, Campaign Monitor, Brevo, Sendfox, Mailpoet and Moosend.
- Simple pricing structure.
Cons
- No priority support.
- No white label option.
- No direct integrations for Zapier or Advanced Custom Fields.
- Many knowledge base articles are vague and haven’t been updated in years. While Kali Forms is relatively easy to use, this fact can make certain aspects of the plugin confusing for some users.

Pricing
Kali Forms has a limited free version available in the plugin directory.
Their pricing structure for the premium version is fairly straightforward as the majority of features are available with all plans.
The major difference between plans is the number of sites you can install the premium version on.
Here’s the pricing structure:
- Starter – $29/year; 1 site
- Freelancer – $49/year; 3 sites
- Small Business – $69/year; 15 sites
- Agency – $89/year; unlimited sites
All plans come with unlimited forms.
The Tier 2 plan gives you access to a Google Analytics integration.
The Tier 3 plan gives you access to webhooks, a Stripe integration, advanced ecommerce features, SMS notifications, user registration forms and digital signature fields.
The final plan allows you to send form submission data to Google Sheets.
All plans are backed by a 14-day refund policy.
Read our Kali Forms Review.
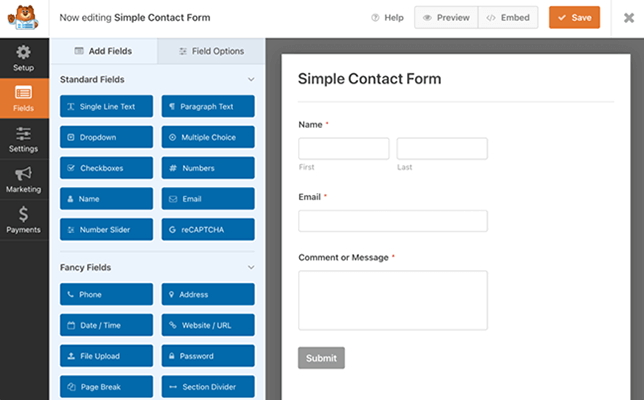
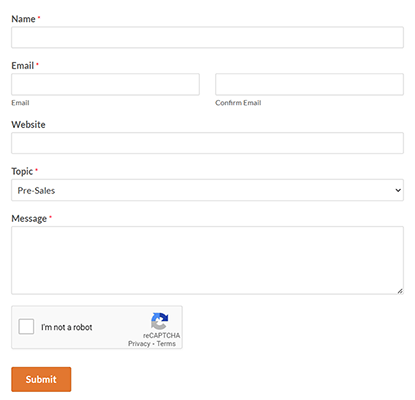
3. WPForms
WPForms launched in 2016 and has become one of the most popular contact form plugins on the web with over 5 million active installations.

It’s part of the Awesome Motive family, along with WPBeginner, MonsterInsights, OptinMonster, SeedProd and more.
WPForms was founded as an alternative to plugins like Contact Form 7, which weren’t as intuitive as they could be.
As such, WPForms became one of the first contact form plugins to offer a drag-and-drop form builder, which has certainly helped it become as popular as it is.
Key features
- Drag-and-Drop Form Builder – Drop new fields into your form easily, and configure settings for each field without code.
- 600+ Form Templates – WPForms has a massive library of hundreds and hundreds of form templates with more added every so often.
- Conditional Logic – Set up forms so they change as users fill them out. Changes are based on answers respondents give for each field.
- Multi-Page Forms – Encourage form submissions by splitting up an overwhelming number of form fields into multiple pages.
- Surveys and Polls – WPForms’ field options allow you to set up forms that act like surveys or polls.
- Conversational Forms – Create interactive forms that highlight one question at a time for your users.
- Frontend Submissions – Gives you the option to allow users to submit their own posts through forms rather than accessing the admin area.
- Landing Pages – Design entire distraction-free pages for your forms.
- Form Abandonment – Similar to the cart abandonment feature available in ecommerce solutions, the form abandonment feature allows you to send reminders to users who only partially filled out forms.
- Payment Options – Let users submit payments via PayPal, Stripe, Authorize.net or Square.
- User Journeys – See which pages users visit before they submit forms.

Pros
- Intuitive UI that’s easy to use and familiar.
- All forms are responsive by default.
- Email notifications keep you and your team up to date with new form submissions.
- Includes support for file uploads.
- Lets you create user-registration forms.
- Has its own CAPTCHA solution but also lets you use reCAPTCHA or hCAPTCHA.
- Digital signatures available as a field.
- Set permissions and access control rules for individual forms, and lock out users who don’t meet the necessary requirements.
- Integration available for Zapier.
- Integrations available for Salesforce and HubSpot.
- Integrations available Constant Contact, AWeber, Mailchimp, GetResponse, Campaign Monitor, ActiveCampaign, Drip, MailerLite and Brevo.
- Works with Advanced Custom Fields.
- Exports data to Google Sheets.
- Includes access to webhooks for developers.
Cons
- Expensive. For example, you’ll be paying $599/year for a Hubspot integration and access to webhooks when other contact form plugins offer these features for less than $100.
- Only basic style options, such as colors and border width, are available. Other styles need to be applied with custom CSS.

Pricing
WPForms, like Formidable Forms, has a complicated pricing structure where each plan unlocks additional features.
Plus, like Formidable Forms, WPForms offers first-year discounts.
Take the first plan, for example. It costs $49.50 for your first year, then $99/year for renewals.
This plan comes with unlimited forms and users and a premium license for one site.
You’ll also get form templates, advanced form fields, conditional logic, multi-page forms, form layouts, conditional thank you pages and dedicated page builder support.
The Plus plan costs $99.50 for your first year and $199/year for renewals.
It includes three site licenses as well as marketing integrations and form automations.
The Pro plan costs $199.50 for your first year, then $399/year for renewals.
It includes five site licenses, payment options, more form features and conversion tools.
The Elite plan costs $299.50 for your first year, then $599/year for renewals.
It includes unlimited site licenses, key integrations and multisite support.
All plans are backed by a 14-day refund policy. Different plans offer different levels of support.
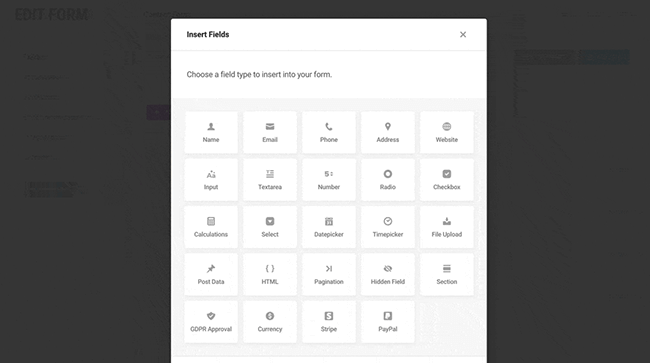
4. Gravity Forms
Gravity Forms has been a staple in the WordPress community for over 15 years.

It was launched in 2008 as one of the first premium WordPress contact form plugins available for the industry.
Even as more and more plugins launch for WordPress, Gravity Forms remains relevant by adapting to consumer needs and expectations, releasing new features, and being compliant with new WordPress standards, such as the release of the block editor.
Today, Gravity Forms is one of the easiest and most affordable premium contact form plugins available for WordPress users.
Key features
- Drag-and-Drop Form Builder – Drop individual fields into your form to build it, and even choose if new fields should create new columns or get their own rows as you drag them.
- Conditional Logic – Customize specific fields so they show or remain hidden based on your user’s responses to other fields.
- Multi-Page Forms – Break up long forms and surveys into multiple pages that are easier to digest.
- Calculator Forms – Provide estimates in real time by adding calculations to your forms.
- Quizzes – Test your users with interactive quizzes. You can even include image radio button options.
- Surveys and Polls – Receive key customer feedback by creating forms with fields that work like surveys and polls.
- Dynamic Fields – Auto populate subsequent fields based on your user’s responses to previous fields.
- Email Logic – Use conditional logic and user selections to determine who gets notifications and what they receive notifications for.
- Payment Options – Gravity Forms includes integrations for PayPal, Stripe, Square and Authorize.net.
- Convert to PDFs – Convert form entries into PDFs.
- Conditional Pricing – Customize pricing as users fill out forms.
- Complex Forms – Nest forms inside other forms.
- Import/Export – Export your forms, and import them into other sites you have Gravity Forms installed on.

Pros
- A lot more cost effective than other WordPress contact form plugins.
- Has a full-fledged demo you can use to give the plugin a test drive since they don’t have a free version.
- All forms are mobile responsive.
- Lets you accept file uploads from respondents.
- Allows you to collect digital signatures from respondents.
- Options available for displaying entries on the frontend with charts and graphs.
- Let respondents preview their answers before submitting.
- Has a lot more integrations than the other plugins on this list. There are too many to list, but they include integrations for email marketing, spam protection, payment gateways, project management, team communication and CRM.
- Open API and webhooks available for developers.
Cons
- Many styling options require custom CSS, which isn’t very user friendly in the age of website builders that let you customize styles with buttons and sliders.

Pricing
Gravity Forms has three plans:
- Basic – $59/year
- Pro – $159/year
- Elite – $259/year
Basic works for one WordPress site and gives you access to standard support.
You also get basic email marketing integrations and most features the plugin offers.
Pro works for three sites and has standard support.
You gain access to payment gateway, project management, team communication and CRM integrations.
Elite works with unlimited sites, and you get access to priority support and WordPress multisite.
You also get access to a few more integrations as well as chained selects, coupons, moderation, partial entries, polls, quizzes, signatures, surveys, user registrations and webhooks.
All plans are backed by a 30-day refund policy.
5. Forminator
Forminator is WPMU DEV’s free form plugin.

It’s a simple plugin as far as its user interface goes, but it’s pretty powerful for being a primarily free plugin.
It’s great if all you need is a basic contact form.
Key features
- Form Builder – Not a drag-and-drop builder, but this plugin’s UI makes it just as easy to add fields to your form.
- Polls – Collect user feedback with poll forms.
- Calculator Forms – Provide quotes in real time with Forminator’s calculator options.
- Payment Options – Build payment forms, and collect payments from customers via Stripe and PayPal.
- Date and Time Picker Fields – Create appointment scheduling forms with the plugin’s date and time picker fields.
- User Registration Forms – Create custom login and user registration forms.
- Frontend Submissions – Let users use forms to submit posts to your site on the frontend.
- Email Routing – Customize email notifications for your team and respondents.

Pros
- Easy to use.
- Fairly powerful for a free plugin.
- Lets you collect digital signatures.
- Allows you to enable file uploads for forms.
- Has spam protection through Akismet and reCAPTCHA.
- API and webhooks available for developers.
- Integration available for Slack and Trello.
- Integration available for Hubspot.
- Integrations available for Mailchimp, Aweber, Campaign Monitor and ActiveCampaign.
- Allows you to export form data to Google Sheets.
Cons
- No conditional logic.
- Multi-page and conversational forms are not included.
- Field styling options are entirely dependent on CSS classes.

Pricing
Forminator is a free WordPress form plugin for the most part.
Forminator Pro gives you access to the Stripe Subscriptions and digital signature features.
This costs $7.50/month after a seven-day trial.
There’s a 30-day refund policy, and you can cancel your subscription anytime.
Final thoughts
With so many WordPress contact form plugins available in the industry, it can be difficult to decide on a single one.
It’s best to base your decision on the types of forms you need to create.
For instance, if you only offer services via custom quotes, go with a plugin that includes calculator forms and even payment forms.
Since many plugins offer the same features, you should also consider how many site licenses you’ll need, your budget and any integrations you’ll need.
Again, we recommend Formidable Forms because it allows you to create advanced forms and is very easy to use when compared to plugins that offer similar features.
Otherwise, Kali Forms is great for simplicity and affordability.
Related plugin roundups:
- WordPress Page Builder Plugins
- WordPress Landing Page Plugins
- WordPress Quiz Plugins
- WordPress Contest And Giveaway Plugins
- WordPress Testimonial Plugins
- WordPress Booking Calendar Plugins
Disclosure: Our content is reader-supported. If you click on certain links we may make a commission.