What Are WordPress Tags? And How Do I Use Them?

Are you using WordPress tags right?
Have you not bothered creating WordPress tags for your site at all because you’re unsure of how you should be using them?
Tags are an important component of the taxonomy system for the ever popular content management system WordPress.
In this post, we cover everything related to WordPress tags, from defining them and adding them to your site to best practices you should follow while using them.
Let’s get started.
What are WordPress Tags?
WordPress tags are one half of WordPress’ taxonomy system, that is, the system WordPress users utilize to organize blog posts into different groups.
WordPress categories make up the other half of that system, and while both categories and tags are used to classify content, they’re actually quite different from one another.
WordPress categories vs tags: What are their differences?
In terms of the influence they have on your site, WordPress categories are far more important than WordPress tags.
Categories are the main method you’ll use to organize content in WordPress.
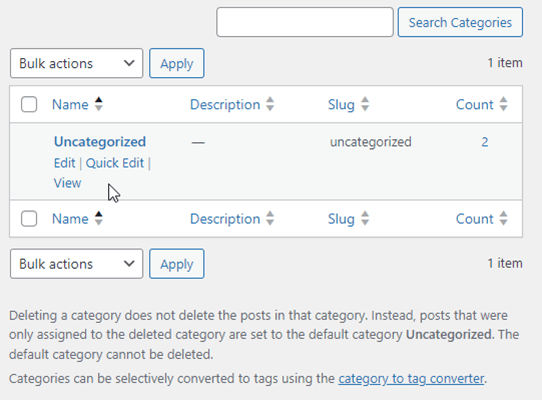
In fact, assigning posts to categories is mandatory. WordPress has a default category called Uncategorized. You can rename this category, but you can’t delete it.

That’s by design. If you don’t assign a post to a category, WordPress assigns it to the Uncategorized category automatically.
WordPress tags aren’t as strict.
You could publish hundreds of posts to your WordPress site and not ever create a single tag for it.
So, why should you? It has to do with the primary difference between WordPress categories and tags, and that’s how you use each one.
How WordPress users classify blog posts with categories and tags
Bloggers use WordPress categories and tags to organize blog posts based on the broad and individual topics they’re about.
In short, categories are typically used for broad topics while tags are used for individual topics.
You can even create child categories and grandchild categories for narrow topics that fall under the umbrella of the same broad topic.
But if you can do that, why bother using tags at all?
Tags are for very specific topics and help you design your site’s structure, especially as it pertains to blog content.
Here’s an example of how a site structure works in WordPress. We’ll use the niche “baseball” for this example:
- Parent Category: Major Leagues
- Child Category: MLB
- Grandchild Category: Yankees
- Grandchild Category: Dodgers
- More grandchild categories for additional teams.
- Child Category: NPB
- Grandchild categories for teams.
- Child Category: MLB
- Parent Category: Minor Leagues
- Child Category: MiLB
- Grandchild categories for teams.
- Child Category: MiLB
- Parent Category: Gear
- Child Category: Gloves
- Child Category: Bats
- Child Category: Cleats
- Parent Category: News
- Child Category: MLB
- Child Category: NPB
- Child Category: MiLB
- Tags: Shohei Ohtani, Aaron Judge, Mike Trout, Wilson, Rawlings, Wrigley Field, Fenway Park
This site structure outlines the clear difference between categories and tags in WordPress.
The categories, even the grandchild categories, are represented by broad topics you’d create a lot of content for while the tags are reserved for individual topics you’d only mention in posts or create a limited amount of content for.
For our baseball niche, those individual topics are players, brands who make baseball gear and stadiums.
How WordPress readers use tags
Before we cover how you should use tags in WordPress, let’s go over how your readers will use them on your site.
When you assign posts to categories and tags in WordPress, it creates what are known as “archive pages” on your site.
These are pages that contain lists of every post you assign to each category and tag, which is why categories and tags are so important for site structure. Not only do they help you organize your content and editorial calendar, they also help your readers search for content on your site.
This mostly depends on how you display tags on your site.
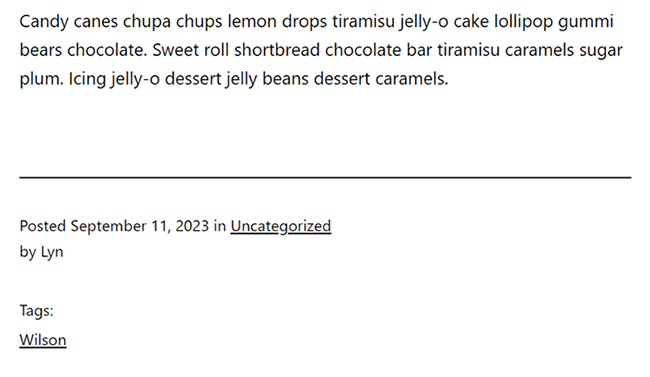
Some themes are designed to display tags assigned to an individual post at the bottom of that post.

Some themes have a tag cloud, and some WordPress users add tags to navigation menus on your site.

No matter what method you use to display tags, they’re always hyperlinked by default. This means readers will be able to click on them to view each tag’s archive page.
Keep that in mind as we continue.
How to add tags in WordPress
The best and easiest way to add WordPress tags to your site is to add them to individual blog posts in the WordPress editor.
Generally, you do this in the final stages of publishing a new post.
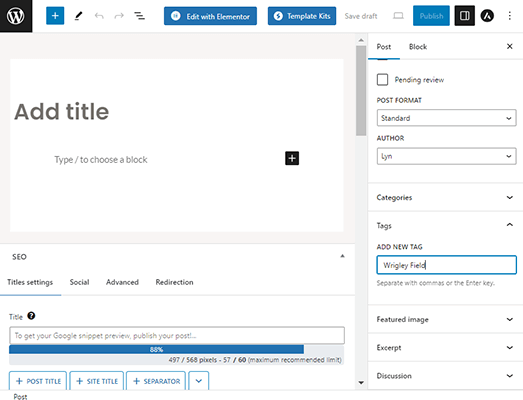
Look at the sidebar located to the right of the WordPress editor. Under the Post tab, you’ll see a section called Tags.
To add a tag in WordPress, simply enter a tag name in the textbox there, and press Enter.

This adds it as a new tag to your site and assigns it to that post.
Make sure you type the tag in the exact way you want it to appear on your site. Here are common methods a lot of bloggers use when creating tags:
- All Lowercase: wrigley field
- Title Case: Wrigley Field
- First Letter Capitalized: Wrigley field
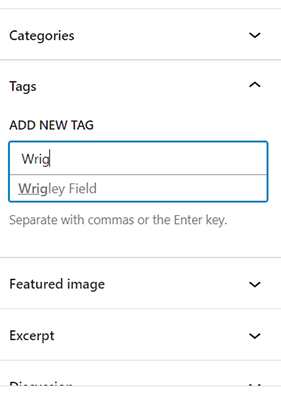
If you’ve already added the tag to your site, just start typing it in the textbox. It’ll appear as a suggestion, at which point, you can click on it to assign it to that post.

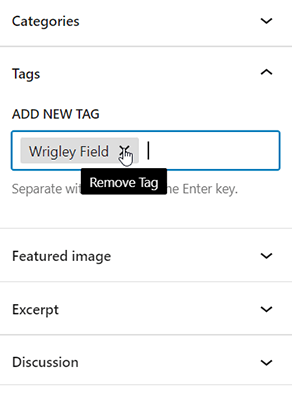
To remove a WordPress tag from a post, all you need to do is hover over the tag, and click the X button on it.

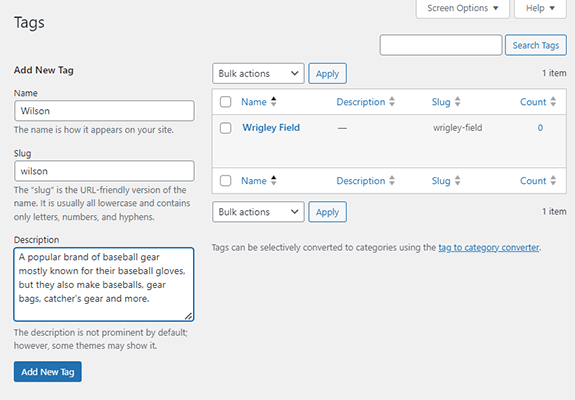
Another way to add WordPress tags to your site (especially if you don’t want to assign them right away) is by going to Posts → Tags.
There, you’ll find a small form you can fill out to add new tags to your site.

The form is fairly straightforward, but here’s a brief explanation on how to fill it out:
- Name: The name you want to give your tag. Type it in the way you’d want it to appear on your site.
- Slug: All tags have a URL. This field lets you control how the name of your tag appears in that URL. Type your tag name in all lowercase letters in this field, and put dashes between spaces. Example: wrigley-field
- Description: Add a short description for your tag. Use one to three sentences. Not all themes display descriptions for categories and tags, but when they do, readers will see them on archive pages.
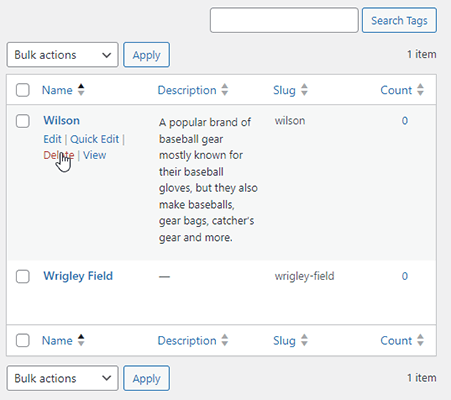
You can also edit and delete tags from this screen.
Just hover over a tag, and click Edit, Quick Edit or Delete.

Converting WordPress categories into tags
What happens if you’ve already created a bunch of categories on your site that you now realize should have been tags or vice versa?
WordPress has a built-in tool (not a plugin) that allows you to convert categories into tags.
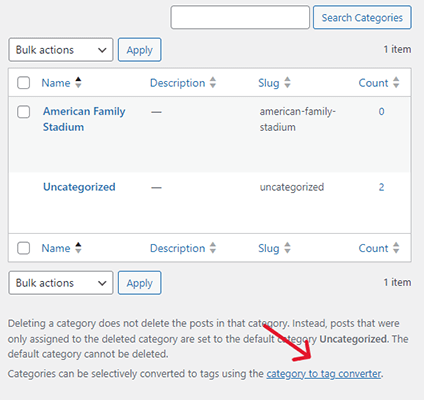
Go to Posts → Categories to find a link to it.

Find the Categories and Tags Converter tool, and click Install Now, then Run Importer.
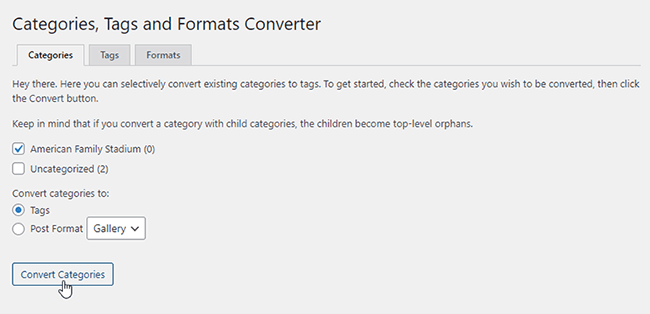
Select the categories you want to convert into tags, make sure Tags is selected, then click Convert Categories.

You can also use this tool to convert WordPress tags into categories.
How to display tags in WordPress
There are three main ways to display tags in WordPress:
- In a tag cloud.
- At the bottom of blog posts.
- In menus.
We’re going to discuss how to do all three.
First, let’s talk about adjusting settings and considering your theme.
Adjust archive page settings
By default, all pages that display blog posts display 10 at a time.
If you have more than 10 posts on your site or more than 10 posts assigned to a particular category or tag, WordPress will divide the archive page into several pages. This is known as “pagination.”
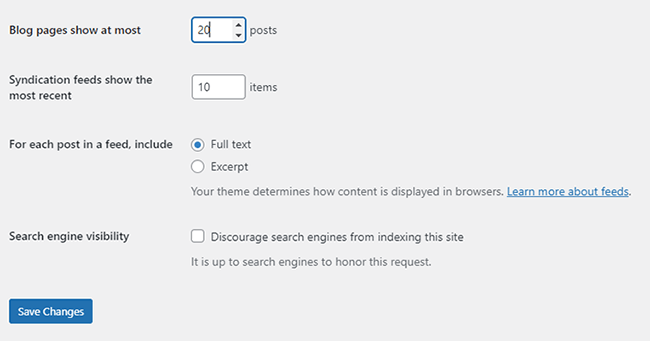
To control how many posts show up on each page, go to Settings → Reading.
The setting you’re looking for is called “Blog pages show at most.” Change the default number to the number posts you want to display on WordPress tag archive pages.

Make sure to click Save Changes.
Changing your tag base
By default, all URLs for tags include the “tag” slug, which means your URLs look like this: domain.com/tag/wrigley-field.
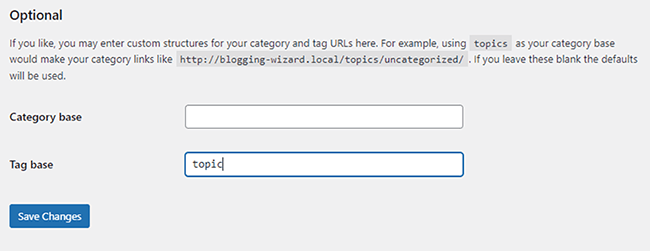
You can change this by going to Settings → Permalinks.
All you need to do is find the Tag Base field under the Optional section, and enter the term you’d like to replace “tag” with, such as “topic”.

This will change your URL to something like domain.com/topic/wrigley-field.
Keep in mind that making this change will break tag URLs you’ve inserted manually, such as in navigation menus.
You can apply 301 redirects as a workaround, but it’s best to leave this setting alone on production sites because of this.
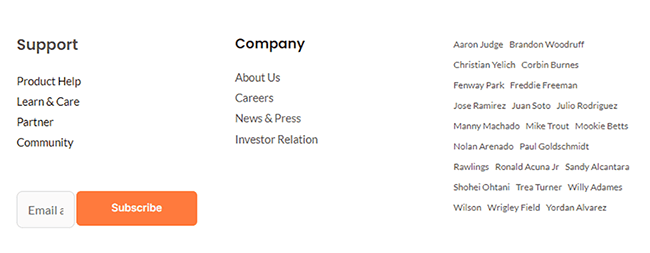
How to add a tag cloud to WordPress
A tag cloud is a collection of links represented by the most popular tags you use on your site. We included a screenshot of one above.
WordPress has a default Tag Cloud widget by default, and how it looks is dependent on how your theme’s developer decided to style it.
However, WordPress does have a few style settings we can adjust.
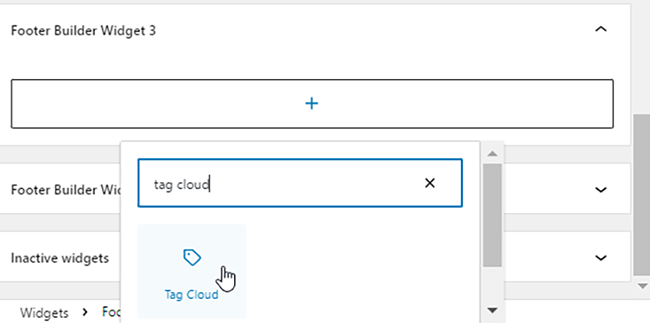
Go to Appearance → Widgets, and add a Tag Cloud widget to the widget area you’d like to display a tag cloud in.

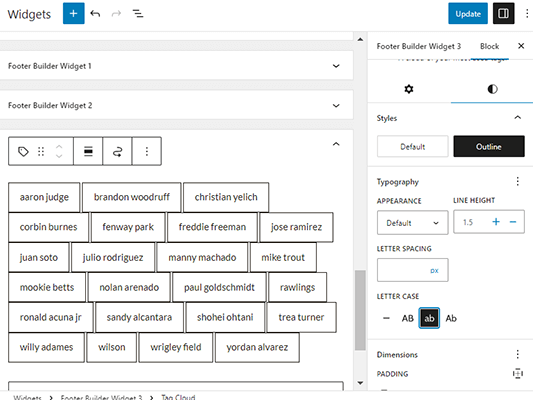
Here are the settings you can adjust:
- Show Post Counts: You can toggle this on or off. It’s off by default. If you enable it, your tag cloud will show the number of posts each tag is assigned to.
- Number of Tags: The maximum number of tags a tag cloud should display.
- Smallest/Largest Size: The minimum and maximum lengths each tag should adhere to in pixels.
The style settings are self-explanatory.
You can add an outline to each tag, change how they appear if you didn’t do that while you were creating them (uppercase, lowercase or capitalized), and adjust dimensions.

View your site on the frontend to see how your tag cloud came out. Adjust its settings until you’re satisfied.
If you’re displaying your cloud in a three or four-column footer, this might mean limiting the number of tags shown to as little as six or so, especially if you decide to use the outline style.
This will prevent your cloud from stretching the page too much.
How to display WordPress tags on blog post pages
Start by adding tags to your blog posts.
Look at the top and bottom of one post, and see if any tags are displayed.
If not, your theme’s developer has chosen to not display tags on blog post pages. If you want to display them, you’re going to have to consult your theme’s developer or a third-party developer on how to do so.
This will likely involve creating a child theme for your site and editing its key files.
Skip this method if you aren’t prepared to do that.
How to add WordPress tags to menus
Go to Appearance → Menus.
WordPress doesn’t have an option to add tags to menus by default, so you’ll need to use each tag’s URL instead.
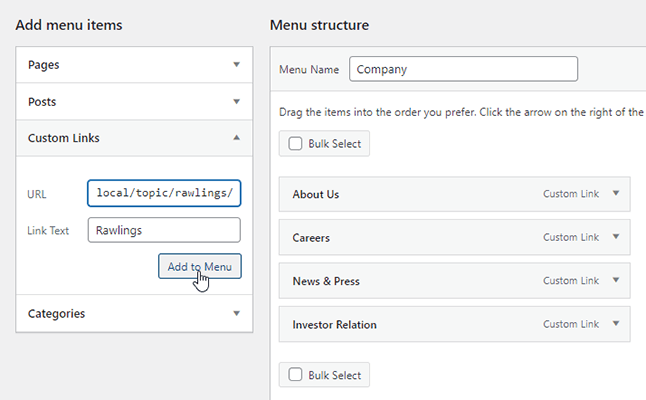
Open the Custom Links option. Then, enter your tag’s URL in the URL field and its name in the Link Text field.

Best practices for WordPress tags
WordPress tags won’t make or break your site’s SEO performance, but they still have the ability to impact search engines.
For this reason, it’s best to keep categories and tags separate by never naming WordPress tags after categories and vice versa.
You should also consider noindexing WordPress tags.
Because archive pages contain a lot of the same content that’s already on your site, they have the potential to create duplication errors on your site.
This occurs when two or more pages on your site target the same keywords, whether it’s intentional or not.
This often leads to something called “keyword cannibalization,” which usually results in all pages not ranking for that keyword.
When you noindex tag archives, you tell search engine crawlers to ignore those pages, which prevents duplicate content issues.
You can use a plugin like SEOPress to easily noindex tags.
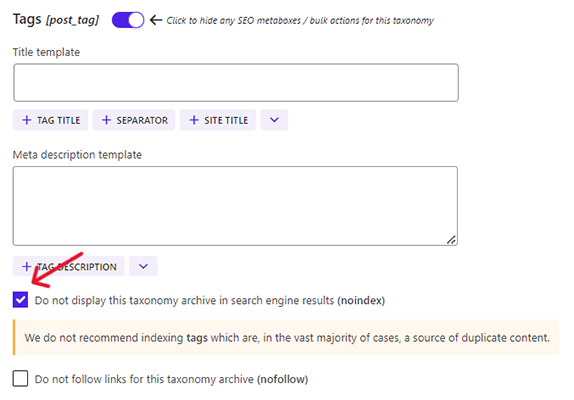
If you have the plugin installed, go to SEO → Titles & Metas → Taxonomies.
From here, scroll down to the Tags section, then enable the option for “Do not display this taxonomy archive in search engine results (noindex).”

Click Save Changes.
Additional best practices for WordPress tags
Here are a few additional best practices for WordPress tags:
- Keep tag names short and descriptive.
- Only create WordPress tags for topics that are relevant to your niche.
- Use the same naming style for all WordPress tags.
- When assigning multiple tags to blog posts, only assign a maximum of five WordPress tags per post.
- Only assign tags that are relevant to the specific blog post you’re assigning them to.
- Use a social sharing plugin like Easy Social Share Buttons, whose click-to-tweet feature includes tags you’ve assigned to your blog post.
- Use a theme builder like Elementor or Thrive Theme Builder to create custom archive pages.
Disclosure: Our content is reader-supported. If you click on certain links we may make a commission.
