How To Add Infinite Scroll To Your WordPress Website

Are you looking for a way to make your WordPress website behave more like a Facebook feed? Well, you can do just that by adding infinite scroll to your website.
Giving your website a facelift and making it possible for people to scroll continuously through all your content, without having to leave the webpage, is a great way to make everything you have to offer easily accessible.
Not to mention, it eliminates the need for your site visitors to click ‘Next’ or ‘Load More’ every time they want to get to not-so-recent blog posts.
Of course, not everyone should implement infinite scroll functionality on their website (we’ll get to that in a second).
But if it makes sense for you, keep reading to find out how to add infinite scroll to your WordPress website using a simple (and free!) WordPress plugin.
What is infinite scroll?
Website design trends come and go, but infinite scroll is one of those things that never quite disappeared (pun intended!).
Infinite scroll is a web design technique that uses AJAX page load to continuously load your site’s content as the user scrolls down the page. In other words, this technique eliminates the need for pagination on your blog or eCommerce site.
This endless stream offers site visitors the chance to see all your content in one big feed, much like when you scroll through you Facebook feed.
And for websites with large amounts of content, there is no definite ending point when you add infinite scroll to your WordPress website. Instead, there are only endless opportunities for site visitors to view what you have to offer.
Should you add infinite scroll to your WordPress website?
Infinite scroll functionality can have a positive impact on user engagement and the browsing experience. But the truth is, infinite scroll isn’t for everyone.
Let’s a take a quick look at the pros and cons of infinite scroll to help you decide whether this technique is something you want to try or not.
Pros of infinite scroll
- Increase user engagement – Infinite scroll helps keep people on your website for longer periods of time and may improve your search rankings.
- Easier reading – With infinite scroll, you make it easier for people to discover content they didn’t know existed on your site because they will be able to quickly and easily load older content.
- Better mobile experience – Users that can scroll through your site’s content on small devices are more likely to stick around. Not to mention, site visitors on mobile device have come to expect infinite scroll capability.
- Great for visual sites – Websites with lots of visual content have the most to gain from infinite scroll because while written text may be overwhelming to some when it continues to load, visuals are not.
- Improved site navigation – Rather than click through pages, infinite scrolling makes browsing your site simple – all you have to do is scroll down.
Cons of infinite scroll
- Lack of footer section – With infinite scroll, your site will likely lack a footer section, which is a valuable piece of real estate. That said, a sticky footer solves this problem.
- Extensive navigation can get confusing – While infinite scroll is meant to improve the initial viewing experience, navigating internal links can get confusing.
- Hard to track metrics – Because infinite scroll is a onepage ordeal, tracking site metrics can become difficult.
- Potential SEO issues – SEO issues may crop up because your site is just one big long (though dynamic) webpage.
- Site lock and crashes – Infinite scroll has a tendency to lock up and get stuck, even going so far as to crash the site users are on.
Now that you know some of the pros and cons of infinite scroll, let’s take a look at how to add infinite scroll on your WordPress website using the Catch Infinite Scroll plugin.
How to add infinite scroll to your WordPress website
The first thing you’ll want to do before you add infinite scroll to your WordPress website is install and activate the Catch Infinite Scroll plugin, which is free to use and found in the WordPress Repository, on your website.

Of course, you can use other free infinite scroll plugins, such as Ajax Load More, WordPress Infinite Scroll, and YITH Infinite Scrolling.
Even the comprehensive Jetpack plugin gives you the option to enable infinite scrolling. But for this tutorial we’re going to use Catch Infinite Scroll.
Step 1: Install and activate Catch Infinite Scroll
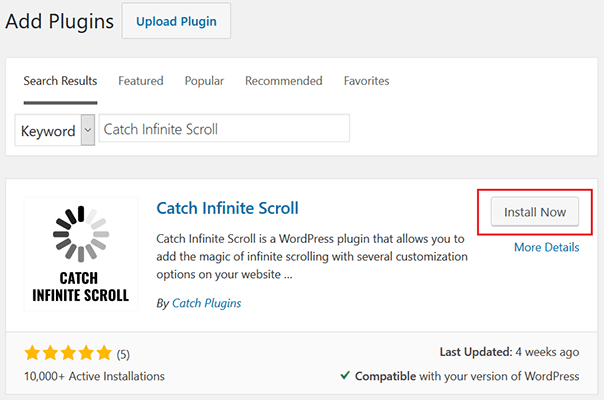
To install and activate Catch Infinite Scroll on your WordPress website, go to Plugins > Add New in your WordPress dashboard.
Search for ‘Catch Infinite Scroll’ and click Install Now.

Then, click Activate so the plugin will be ready for use.
Step 2: Configure Catch Infinite Scroll plugins settings
Once activated on your website, it’s time to configure Catch Infinite Scroll’s settings. To do this, click on the Catch Infinite Scroll menu item that was added to your WordPress dashboard.

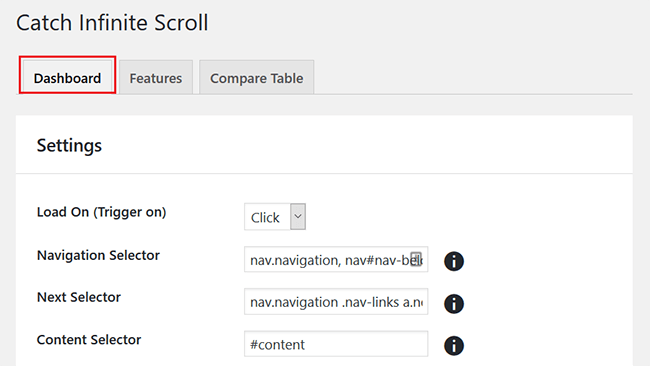
When you do, you’ll see three tabs:
- Dashboard
- Features
- Compare Table
The only one you need to concern yourself with is the Dashboard tab.

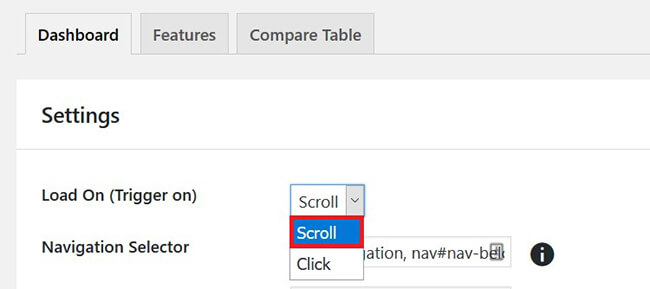
To enable infinite scroll on your website, start by selecting Scroll from the Load On (Trigger on) dropdown menu.

Next, you’ll see the Navigation Selector, Next Selector, Content Selector, and Item Selector. You can leave these alone because the default settings work just fine.
You’ll also notice there an option to upload a custom content loader icon. By default, Catch Infinite Scroll uses the loader GIF image:

If you want, you can change this to a custom content icon you upload.
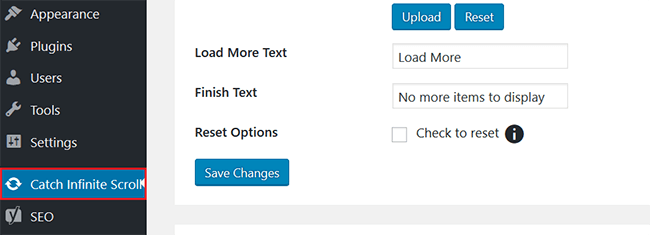
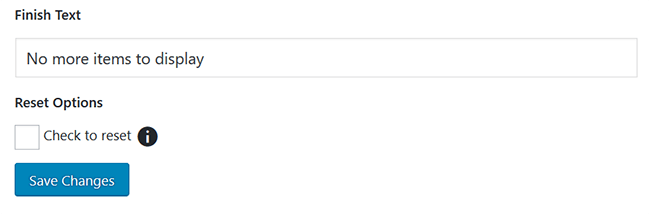
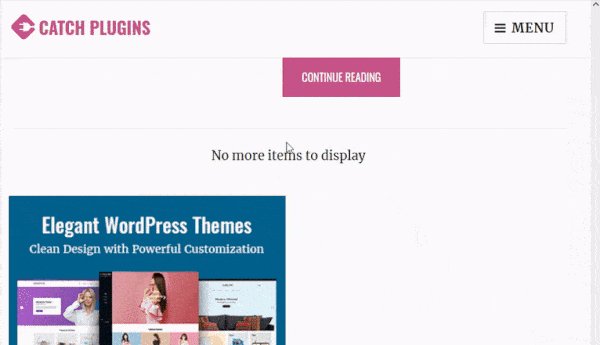
Lastly, the Finish Text can be customized to say whatever you want. This message is what will appear to site visitors if they reach the end of your infinite scroll and there’s nothing else to display.
By default, the text reads ‘No more items to display.’ You can easily change this or add onto it.

When you’ve finished configuring the settings, click Save Changes.
And that’s it! You’ve successfully added infinite scroll to your WordPress website. Check out how the developer of the Catch Infinite Scroll plugin uses it on their own website to get a good idea of how infinite scroll works:

Final thoughts
Infinite scrolling on your WordPress website is all about boosting user engagement and improving the overall user experience for anyone that lands on your blog or eCommerce site.
On top of that, it helps you generate longer average times on page numbers and rank higher in search results, which everyone is looking to do.
So, if you’re ready to change things up and give people an easy way to access all of your site’s content without having to do anything but scroll down the page, use Catch Infinite Scroll to add infinite scroll to your WordPress website today.
