23 Best WordPress Blog Themes (Free + Premium Options)

Are you looking for the best WordPress blogging theme to give your blog a fresh look?
In this post, we’ve rounded up our favorite WordPress blogging themes ideal for personal blogs and writers.
Some are simple with designs that are laser-focused on showcasing your blog. Others are intimidating multipurpose themes that offer dozens of premade templates to choose from and seemingly endless ways to customize them.
Without further ado, here are 20+ WordPress blog themes to consider.
The best WordPress blog themes for your website
1. Thrive Theme Builder

Thrive Theme Builder is a sophisticated page building WordPress theme that combines the page building aspects of Thrive Architect with powerful theme options and theme building capabilities. That is to say with Thrive Theme Builder, you can customize key theme elements like your 404, search and archive pages as well as your blog page layout.
Bloggers will love the ability to customize their sites from the ground up without having to use code, but the things that truly make Thrive Theme Builder special are its marketing capabilities.
This theme has calls to action and email opt-in forms for you to use right out of the box. Custom author boxes and blog posts are available as well.
Price: $99/year (renews at $199/year thereafter) for standalone product or access all Thrive Themes products for $299/year (renews at $599/year thereafter) with Thrive Suite membership.
Read our Thrive Theme Builder review.
2. Kadence Theme

If you’re ready to build beautiful websites which are elegant, fast-loading and follow accessibility standards then look no further than Kadence Theme.
It’s a lightweight theme with a drag and drop header and footer builder, and 6 starter templates to help you easily get the ball rolling and have your website up and running within minutes. You can control the layout of your website with options for pages, posts and custom post types.
You can customize the themes font, color, social icons, menus and more. Also, with their global color palette you can easily set up your brand colors to appear on elements such as buttons, links and headers.
Their premium version comes with additional features such as 20 new header elements, conditional elements and Woocommerce addon.
Price: Free. Paid plans introductory prices starts at $129/year. 30-day money back guarantee.
3. Astra

Astra is a multipurpose WordPress theme and the perfect companion for page builders like Elementor, Beaver Builder and Brizy. The theme works with Gutenberg right out of the box, but many of its professional blogging templates are reserved for the aforementioned page builder plugins.
Astra is another theme that comes with advanced theme options. You can customize more or less everything without code. This includes blog page layouts, typography, header options and more.
It’s perfect for bloggers who want more control over the way their sites look and behave as well as those who have their hearts set on Elementor, Beaver Builder or Brizy.
Price: Introductory from $47/year
Read our Astra review.
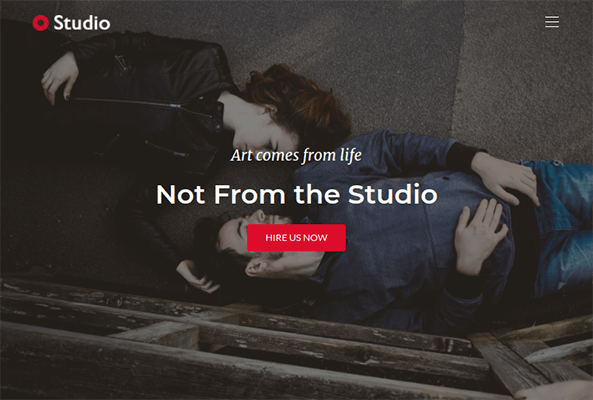
4. SmartTheme by OptimizePress

SmartTheme is an exceptional WordPress theme that makes it easy to put the focus on your content, and building your email list.
It’s VERY rare to find a WordPress theme that is both lightweight and integrates with popular email marketing services right out of the box.
This theme is included when purchasing OptimizePress – the leading WordPress landing page & sales funnel builder.
If you’re serious about building a profitable website, this theme is worth considering. It’s ideal for bloggers, writers, entrepreneurs, and more.
Price: Starts from $129/year. Higher plans offer additional add-ons such as a funnel builder, checkout builder, and more.
5. GeneratePress

GeneratePress is a multipurpose WordPress theme capable of building a wide variety of websites. It has dozens of its own site demos, but it also has dedicated demos for page builder plugins like Elementor and Beaver Builder.
GeneratePress also happens to be one of the most customizable themes on the market. It has dozens of color and typography options for you to pick from as well as multiple layouts for menus, sidebars, pages, blog posts and more.
Bloggers will especially love the theme’s blog demos and options, including controls for featured images, columns and masonry layouts, infinite scroll, and more. The dedicated support for popular page builder plugins also gives you access to creative ways to create blog posts.
Price: $59/year or $249 lifetime. 30 day money back guarantee.
6. Pro

Pro is Themeco’s powerful theme builder theme. While the developer’s premier product X uses the company’s own page builder plugin Cornerstone, Pro has been designed to combine page building with theme building.
The result is a sophisticated theme that’s complex underneath yet easy to use at surface level. You’ll never need to use code to customize your header or footer, change your blog page and overall site layouts, or customize your site’s styles.
There are hundreds of page templates and pre-designed sections at your disposal so you can create beautiful blog posts on the fly without getting caught up in the design process.
Price: $99 for one site. 30 days money back guarantee.
7. OceanWP

OceanWP is a multipurpose WordPress theme designed to work alongside a page builder plugin. Fortunately, it works with eight page builders, including Elementor, Thrive Architect, Divi Builder, Beaver Builder and Brizy.
The theme has dozens of homepage demos to choose from, ranging from dedicated blogging demos to professional layouts. It also has advanced theme options, but some features are available only as extensions.
They include sticky sections, Instagram feeds, post sliders and content displayed in modal format.
Price: $43/year for 3 sites. Lifetime offers available.
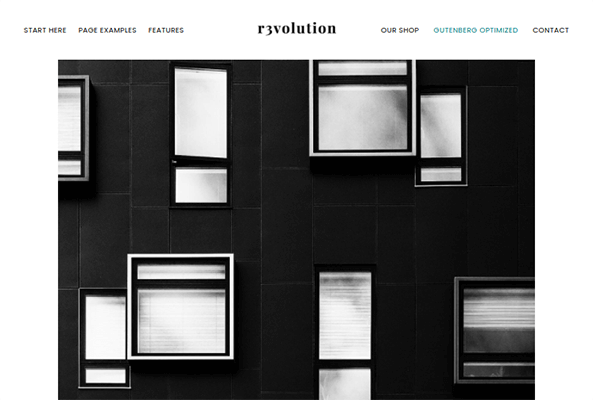
8. Revolution Pro

Revolution Pro is another theme designed for the Genesis framework. It doesn’t have the same level of customization as the previous themes, but it does utilize WordPress’ block editor if you don’t know how to code but want control over your site’s design.
It also has multiple site demos to choose from, including a Lifestyle Blogger demo that features your blog archive and portfolio. The theme also comes with Genesis eNews Extended, which gives you the ability to add opt-in forms to your site.
Advanced theme options and styles are available as well.
Price: Available via Genesis Pro membership – $360/year
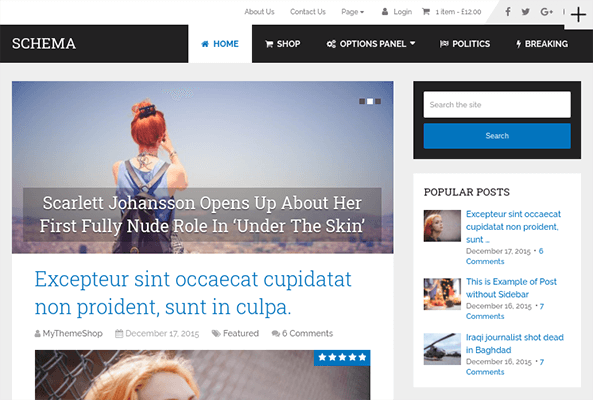
9. Schema

Schema is another WordPress theme by MyThemeShop. This one uses a classic blog layout: a fullwidth header, your blog archive in the main content area and a sidebar.
This one’s a great option for bloggers who simply want to publish content and aren’t looking to create specific designs or utilize marketing to its fullest potential. Fortunately, the theme is also compatible with Elementor if you’d prefer to have more control over the design of certain pages.
As a MyThemeShop theme, Schema also has spaces for advertisements with ad management included. A review system, powerful theme options, related posts and custom widgets are available as well.
Price: $39 for unlimited sites.
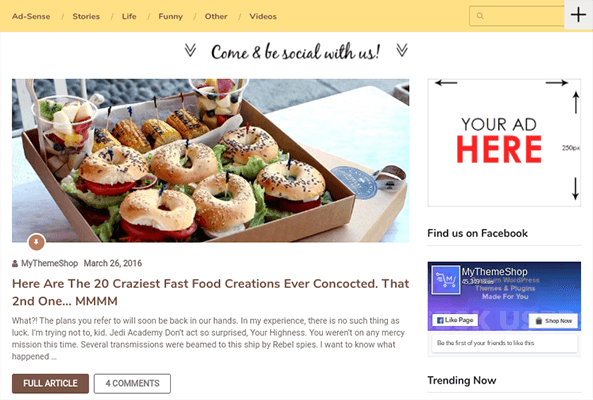
10. Ad-Sense

Ad-Sense is a multipurpose WordPress theme ideal for bloggers who monetize their sites with advertisements. It’s called “Ad-Sense” because it detects when a visitor is using an adblocker while browsing your site.
With this mechanic, you’re able to lock certain content when an adblocker is detected. There are multiple ways to showcase the alerts visitors will receive when they’re using adblockers.
Nevertheless, the theme has multiple ad placement options to choose from as well as pre-designed landing page templates. Similar to the previous themes, MyThemeShop offers advanced theme customization right out of the box and things like a review system and rich snippets.
Price: $39 for unlimited sites.
11. Divi

Divi is the premier WordPress theme of longtime theme house Elegant Themes. It has a built-in page builder that’s become one of the most popular page builders available for WordPress.
This is a big reason why it’s such a fantastic theme for bloggers, especially professional ones. Divi has one of the most expansive libraries in terms of full landing page templates, and it has a wide selection of theme options that allow you to customize every aspect of the Divi theme with ease.
Plus, your purchase of Divi gives you access to Elegant Themes’ marketing plugins, which include an email opt-in plugin called Bloom and a social sharing plugin called Monarch.
Price: $89/year for Elegant Themes membership
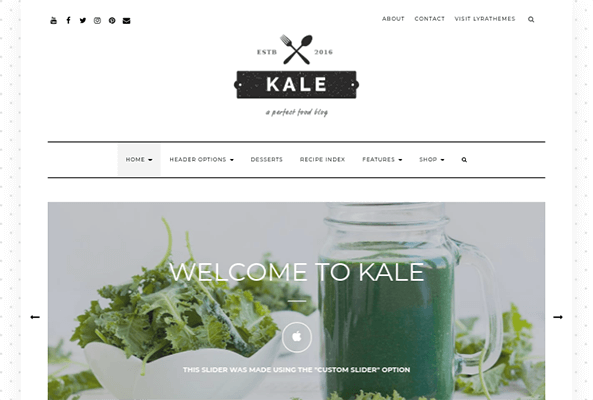
12. Kale

Kale is a food blog theme by LyraThemes, though its elegant and somewhat feminine style is well-suited for personal, beauty and fashion blogs as well. The theme has multiple homepage layouts, allowing you to choose from modern hero section layouts to more classic designs.
The rest of the theme is customizable as well. Alongside color and typography options, you can choose from multiple blog page layouts, blog post layouts, menus and sidebars.
For food bloggers, the theme includes a built-in recipe card functionality, recipe index templates, support for ads and a built-in review system.
Price: Free, Pro $39 set-up fee then $7.99/month for support and updates.
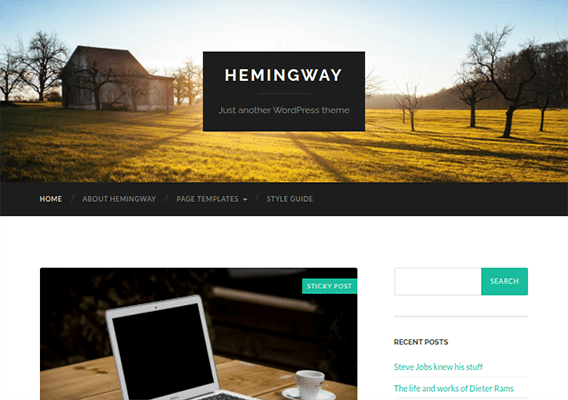
13. Hemingway

Hemingway is a simple blog theme that uses a hero-style header and a classic blog layout across the rest of the page. It has a modern style despite its simplicity, and its minimalist approach puts your content at the forefront of the design.
Hemingway is strictly a free theme available in the official WordPress theme repository, so it doesn’t have many of the bells and whistles a lot of the other themes on this list have.
Even so, it allows you to customize your colors and header image.
Price: Free
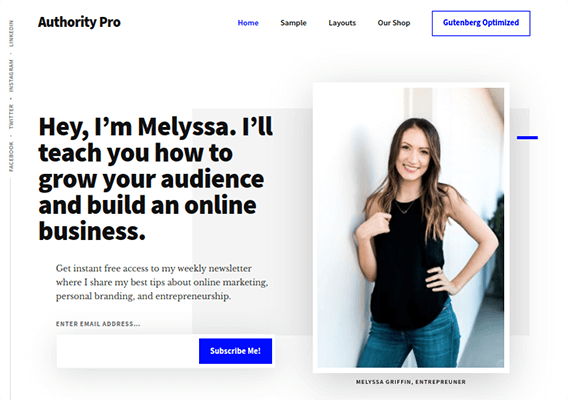
14. Authority Pro

Authority Pro is a professional blogging theme built for the Genesis framework. It uses a marketing-like landing page that features your blog archive but doesn’t focus on it. This allows you to develop your blog around a fully-fledged marketing plan rather than simply publishing post after post.
This plugin is optimized for Gutenberg, so you can customize the homepage demo with WordPress’ built-in block editor. You can also customize your site’s colors, fonts and settings. Plus, multiple layouts exist based on where you want your sidebar and whether or not you want a sidebar.
Price: Available via Genesis Pro membership – $360/year
15. Jevelin

Jevelin is a multipurpose WordPress theme with a large collection of over 40 homepage demos. Some are based on niche, but many are blog-centric or at least feature a section for your blog archive.
Nevertheless, there’s an expansive list of blog page layouts for you to choose from as well as a few different post layouts. One of these is designed for AMP posts, giving you the opportunity to optimize your blog for Google AMP without foregoing too much of the style you originally had.
There are also an impressive number of layouts for headers, pages and titles. Built-in elements are available as well, so you can customize your homepage to your liking. Aside from that, Jevelin has an advanced theme options panel that makes customizing styles as easy as can be.
Price: $59
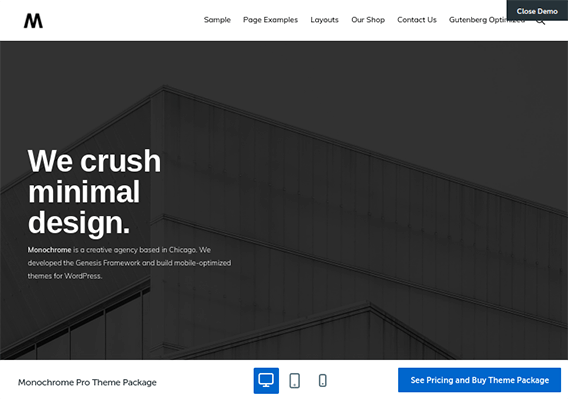
16. Monochrome Pro

Monochrome Pro is a multipurpose WordPress theme based on the Genesis framework. It uses a stunning, minimalist design and offers a handful of homepage demos for different niches.
Each design uses a fully-fledged landing page with a section dedicated to your blog. This makes this theme a great option for professional bloggers who want to do more than simply publish blog posts.
Plus, as a Genesis-based theme, you can expect as many customizations as similar themes on this list.
Price: Available via Genesis Pro membership – $360/year
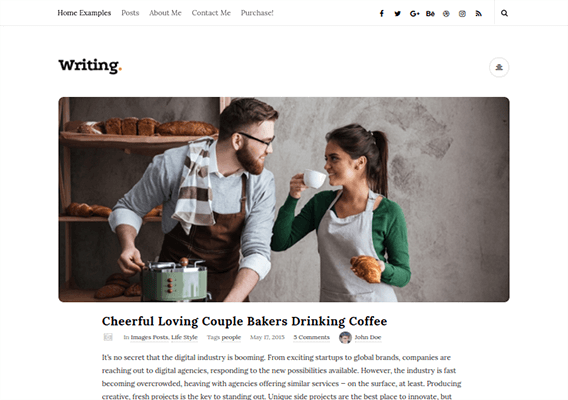
17. Writing

Writing is a personal blog theme with multiple homepage demos, all of which showcase your blog archive in a different way. This is a wonderful option for bloggers who just want to write and don’t need all of the bells and whistles of a fully-fledged marketing theme.
It’s a simple, minimalist theme, yet there are numerous aspects for you to customize. Colors and fonts are chief among them, but you’ll find multiple layouts for different elements to choose from as well.
Price: $49
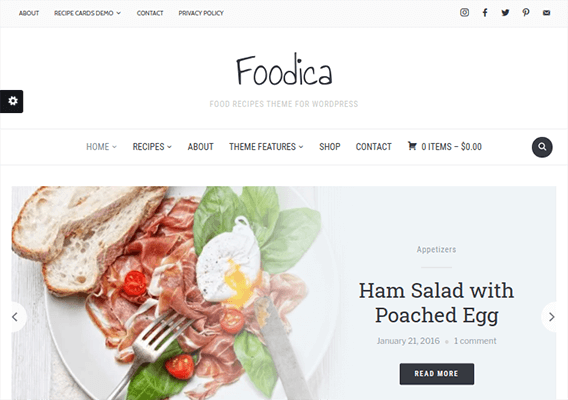
18. Foodica

Foodica is a food blog theme by WPZOOM, though it’s elegant enough to be used by personal, fashion and beauty bloggers as well. It has three homepage demos (one of which requires Beaver Builder Pro).
The rest of the theme, though modern and quite stylish, is pretty simple from there. You can customize the styles with an advanced theme options panel, and recipe card functionality is built in.
There’s also a recipe index template, making this theme a fantastic option for those who want to build their own food blog empire.
Price: $69/year
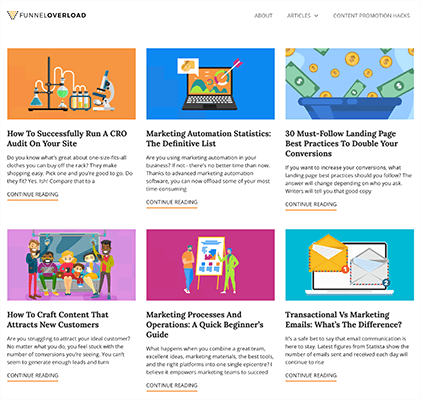
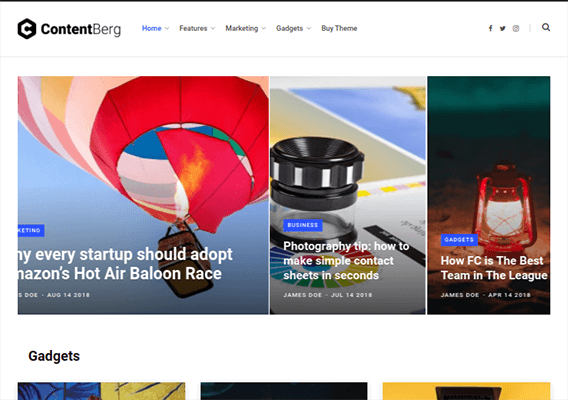
19. Contentberg

Contentberg is a blog theme optimized for WordPress’ blocked-based editor Gutenberg. It uses a clean, minimalist style that truly follows the “content is king” approach to blogging.
Multiple homepage demos are available depending on how much content you want to showcase on the front page. There are multiple blog post layouts to choose from, each one featuring a stunning style that will make your words come alive.
Along with all of this, you can customize your site with the Gutenberg editor, widgets, theme options and more.
Price: $79
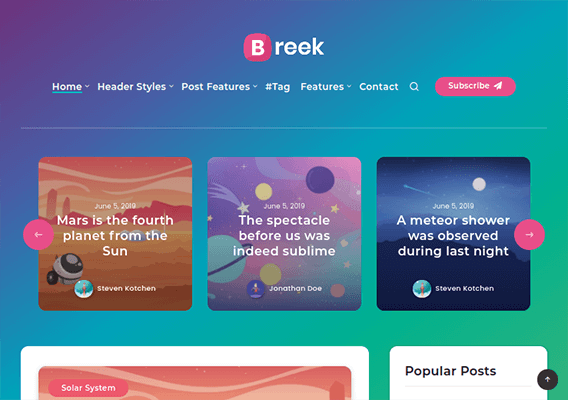
20. Breek

Breek is a blog theme with a design somewhat similar to Tumblr. It has multiple homepage demos to choose from, some of which use grid layouts that present your blog archive as cards.
Overall, the theme uses a modern, magazine-like style with clean typography, but you can customize multiple aspects of it. This includes choosing between multiple header and blog page layouts as well as customizing that typography, colors and more in a theme options panel.
Price: $45
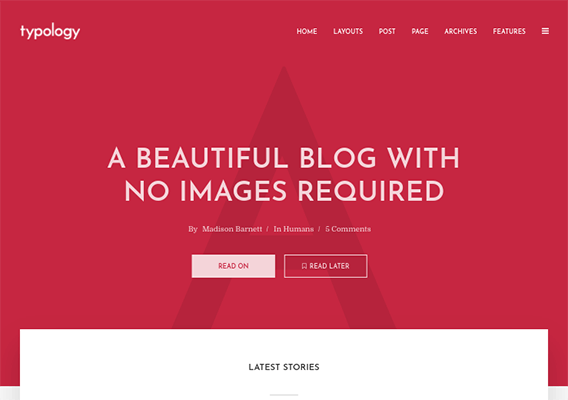
21. Typology

Typology is a blog theme that takes the simplicity of minimalism and brings it to an extreme. There are no sidebars, and featured images are excluded by default. The theme uses one color outside of black and gray fonts and accents, which only adds to its minimalist style.
Nevertheless, there are multiple homepage and blog page layouts for you to choose from. Fortunately, each one never strays away from that original minimalist approach. The ones that use featured images are perfect for photographers and bloggers who use striking images in their posts.
Other than that, you can customize the theme’s styles and choose which layout(s) you’d like to use.
Price: $59
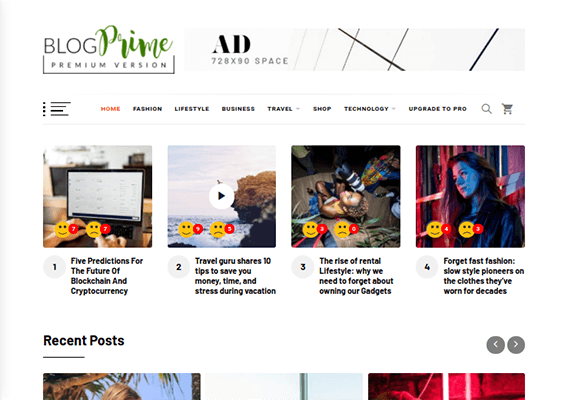
22. Blog Prime

Blog Prime is a modern, fun and stylish personal blog theme with an elegant magazine-like homepage. Unlike most other themes on this list, it’s a fairly what-you-see-is-what-you-get theme. There aren’t many layouts to choose from and customization is limited.
You can, however, customize colors, fonts, footer widgets and social media elements. The theme also has a few places for you to insert ads, making this a great personal blog theme for bloggers who want to generate revenue by driving a lot traffic to a frequently-updated blog.
Price: Free, Pro from $49.
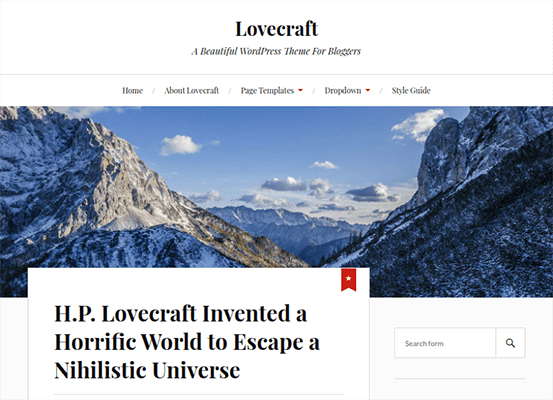
23. Lovecraft

Lovecraft is a simple blog theme that uses a classic blog layout beneath a hero image and centered header. This classic blog layout uses a sidebar by default, but the theme does have a fullwidth template you can use.
It’s a free theme, so it doesn’t have the same amount of customization many of the other themes on this list have, aside from the option to change the design’s accent color.
However, the theme switches between web-based serif and sans-serif fonts elegantly, and there are modern yet stunning styles throughout the design. This includes parallax-scrolling effects for some images.
Price: Free
Final thoughts
Deciding on a WordPress blog theme is tricky, especially when you’re a blogger or writer who lacks the technical knowledge behind design and code. Start by deciding which type of base layout you’d like to use for your homepage: a fully-fledged landing page or a classic layout that only features your blog archive.
This choice will narrow your options down significantly. For example, if you want to use a classic blog layout, you can remove multipurpose WordPress themes from the list.
If you want more control over the design of your site and have plans to develop a sophisticated marketing strategy as your blog grows, narrow your list down to one of the themes that either have a built-in page builder or are optimized for one.
Once you get all of the technical details out of the way, you can narrow your options down to one choice with a single creative decision: choosing a design that represents you and your brand.
Not found a WordPress blogging theme you like? Here are a few other theme roundups that might have what you need:
Disclosure: Our content is reader-supported. If you click on certain links we may make a commission.