8 Best WordPress Page Builder Plugins (2024 Edition)

What is the best page builder plugin for your WordPress site? That’s the topic we’re going to explore in this post.
The WordPress page builder industry has grown quite a bit over the last decade.
Now, most page builders use a drag-and-drop interface, and many now let you customize different parts of your theme.
We’re going to take a look at each plugin’s key features, pros, cons and pricing structures.
The best WordPress page builder plugins
TL;DR:
If you want the best page building experience, choose Elementor Pro.
It’s one of the most affordable page builder plugins on this list, and it’s one of the most feature packed as well.
Plus, as WordPress’ landing page builder plugin, it has the most integration options and support, so you’ll always find solutions for any issues you do happen to run into.
1. Elementor Pro
When Elementor Pro launched in 2016, they shook up the WordPress page builder scene for the better and had a lasting effect.

Because Divi, WPBakery (formerly Visual Composer) and SiteOrigin Page Builder operated on the backend with unintuitive interfaces, Elementor’s live, frontend editor (and generous free version) was a breath of fresh air.
Even now that other page builder plugins have caught up, Elementor is still a powerhouse that’s used on over 13 million websites.
Elementor Pro has grown as well. You can now use it to build entire websites and customize your website well beyond the parameters of a page builder.
Key features
- Widgets – Build stunning web pages easily with over four dozen page building widgets.
- Landing Page Templates – A collection of premade page templates designed as website kits.
- Block Templates – Premade sections, including CTAs, About sections, Features sections, Contact sections, etc.
- Global Options – Set global colors and fonts to use on all Elementor templates sitewide.
- Template Library – Save sections and pages you create with Elementor as templates.
- Theme Builder – Create and edit your site’s headers, footers, 404 page and other key theme components page builders typically can’t (or don’t) touch.
- Popup Builder – Generate more leads with customizable popups that include different display options, such as exit intent or welcome mats. Popups can also be used as a login element or a content lock notice.
- Form Builder – Elementor Pro comes with a Form widget that comes with 20 different form fields.
- WooCommerce Store Builder – Elementor Pro includes over a dozen WooCommerce widgets that enable you to design your own product pages, or at least add products to landing pages.

Pros
- Easy to learn.
- Uses a drag-and-drop interface with rows nested into columns nested into sections.
- Works with almost any theme.
- Works with pages, blog posts and custom post types.
- Endless amount of third-party WordPress themes and plugins that integrate with Elementor.
- Versatile: build pages or an entire website.
- Includes a blank page template that removes your site’s header and footer.
- The Global widget enables you to create a reusable widget template, add it to multiple pages and edit it “globally,” or sitewide, from one location.
- Comes with a free theme (Hello theme) that enables you to build a website entirely with Elementor Pro.
- Add motion effects and animations to pages.
- Customize shape dividers for section backgrounds.
- Lets you edit padding and margins.
- Templates can be exported and uploaded on another WordPress site.
- Add team notes to specific design elements.
- Small Navigator overlay (which you can hide to get it out of the way) makes it easy to pick and choose which part of the page to edit without having to scroll.
- Includes a Favorites widget list for easy access to widgets you like best.
- Developer friendly, plus custom CSS is available.
- 24/7 support.
Cons
- No lifetime option or discount for keeping license active.
- No white label for developers and agencies.
Pricing
Elementor has a free WordPress page builder plugin, but if you want access to premium widgets and templates, the theme builder, the WooCommerce builder, the form builder, the popup builder, and premium support, you’ll need to purchase a premium license for Elementor Pro.
This costs $59/year for one website or $99/year for three.
There are also plans for WordPress professionals and agencies.
All plans are backed by a 30-day, money-back guarantee.
Read our Elementor Review.
2. Thrive Architect
Thrive Architect was launched as one of Thrive Themes’ first products. It was released shortly after the company was founded in 2013.

In fact, Thrive Architect, alongside Elementor, was one of the first page builder plugins to launch a frontend live editor that made codeless web designing as simple as can be.
While other page builders delivered clunky interfaces, Thrive Architect made creating your own web pages from scratch accessible, especially for non-developers.
Thrive Architect is still one of the simplest, most powerful page builders available in the WordPress ecosystem to this day.
It’s now joined by an entire collection of marketing themes and plugins, including a website builder (Thrive Theme Builder), a lead generation plugin (Thrive Leads), an A/B landing page testing plugin (Thrive Optimize) and more.
Key features
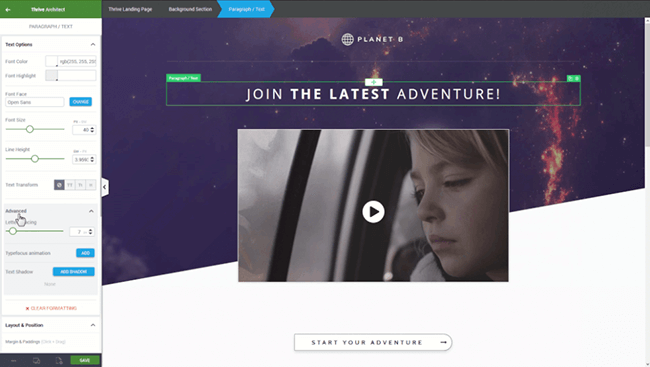
- Building Blocks – Thrive Architect has over two dozen widgets you can add to any page.
- Landing Page Templates – Choose from over 300 premade landing page designs.
- Smart Landing Pages – A specific type of landing page template that uses global styling options for colors and blocks.
- Block Templates – Premade sections you can add to any part of a page.
- Personal Template Library – Save your own designs to reuse on other pages.
- WooCommerce Widgets – Add products, a shopping cart and more to pages.

Pros
- Very intuitive editor that’s easy to learn.
- Drag-and-drop editor.
- Compatible with most themes.
- Works with pages, blog posts and custom post types.
- Build using easy-to-resize columns.
- Build from scratch with no headers, footers or sidebars.
- Navigator bar (displays at the top of the editor) makes it easy to pick other areas of the page to edit.
- Includes motion effects and dynamic animations.
- Plenty of conversion-focused features to pick from.
- Although Thrive Suite or purchasing Thrive Themes‘ other plugins as standalone plugins can get expensive, these other plugins integrate seamlessly with Thrive Architect.
- Support for custom CSS.
- 24/7 support.
Cons
- Expensive, especially if you want to replace Elementor Pro or Divi.
- Theme builder and opt-in form builder are only available as separate plugins instead of being integrated with Thrive Architect. This makes Thrive Architect more comparable to the Divi Builder than Elementor. Fortunately, Thrive Architect does have some lead generation features, which are available through form blocks.
- No lifetime option. Plus, renewal prices for ongoing support and updates are doubled.
- No white label option.
Pricing
Pay $99 for your first year, then $199 when you renew each year.
You can also purchase a license alongside Thrive Optimize, Thrive’s A/B testing plugin, for $199 ($399 for renewals).
Both of these options include one site license.
Finally, Thrive Architect is available with Thrive Suite, Thrive’s bundle of site building and marketing plugins plus a few WordPress themes.
This option costs $299 for your first year then $599 at renewal. It includes licenses for five websites.
All plans are backed by a 30-day, money-back guarantee.
Read our Thrive Architect Review.
3. Beaver Builder
Beaver Builder has become a staple in the WordPress page builder industry, even if it has experienced a slower growth rate when compared to plugins like Elementor and Divi Builder.

The company’s primary product is the page builder itself.
However, Beaver Builder also has a dedicated theme you can use to build your own website as well as a theme editor you can use to make changes to your theme’s header, footer, page layouts and more.
Key features
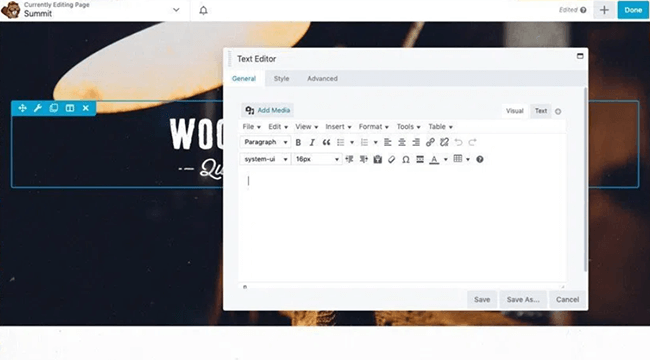
- Modules – Build landing pages with over two dozen web design elements packaged into modules.
- Landing Page Templates – A moderate collection of well-designed landing page templates to use on the fly.
- Pre-Built Rows – Save time by using Beaver Builder’s prebuilt section templates.
- Template Library – Build a collection of your own templates, and use them to save time on new pages.
- Theme Builder – Although it costs extra, Beaver Builder does enable you to edit parts of your theme (such as headers and footers) with the Beaver Themer theme builder plugin.
- WooCommerce Modules – Build better product pages with Beaver Builder’s WooCommerce modules.
- Client Editor Mode – Lock specific parts of Beaver Builder’s editor before you hand the site over to your customers to ensure they can’t ruin their own site’s design.

Pros
- All plans include licenses for unlimited sites.
- Drag-and-drop interface with live frontend editing.
- Works with almost any WordPress theme.
- Available for pages, blog posts and custom post types.
- Change margin and padding sizes easily.
- Lead generation components included with the Subscribe Form module.
- White label option for agencies.
- Developer friendly with custom CSS available.
Cons
- Theme not available with all plans.
- Theme builder costs extra.
- Not as many templates as other plugins.
- No global style options for the page builder itself, just the Beaver Builder WordPress theme.
- Slow development when compared to other WordPress page builders.
Pricing
Plans start at $99/year, but you’ll need to pay for the next plan up at $199/year to get access to Beaver Builder’s official theme.
There’s also a plan for agencies as well as a fourth plan that includes Beaver Builder’s theme builder plugin. This costs $147 without this bundle.
All plans are backed by a 30-day, money-back guarantee.
There’s also a limited free version.
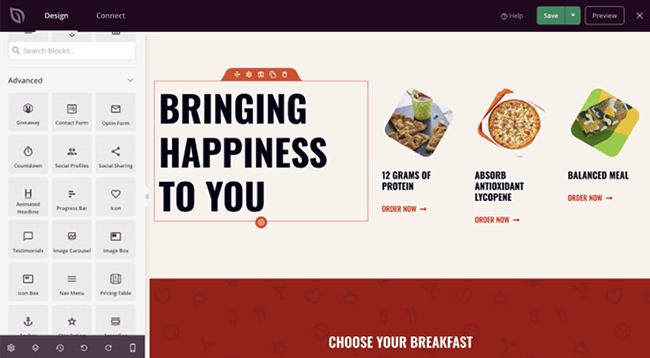
4. SeedProd
SeedProd used to be a simple maintenance mode and coming soon plugin. This is a type of plugin you can use to put your site in “maintenance mode,” where it only displays a simple splash page, while you’re still building it or while you need to work on it.

When Awesome Motive, owners of WPBeginner, OptinMonster, WPForms and more, acquired the plugin in 2018, they transformed it into a page and website builder.
Now, it’s one of the best WordPress page builders out there with a growing user base, though it still has the same maintenance mode features you’re used to.
Key features
- Blocks – Build high-converting web pages with over 90 building blocks.
- Landing Page Templates – The plugin has over 180 landing page templates to pick from.
- Block Templates – Add blocks more quickly to your pages with prebuilt block templates.
- Prebuilt Sections – Just like blocks, add entire sections to pages easily with prebuilt section templates.
- Template Library – Save templates to your own personal library to reuse them later, and favorite templates you use the most for quick access.
- Global Colors – Choose from 20 color schemes or set up your own to use across your entire page.
- Theme Builder – Customize every aspect of your website with the same easy-to-use interface as the page builder.
- Maintenance Mode – Multiple maintenance/coming soon modes to pick from when you need to work on your site.
- WooCommerce Blocks – Add product grids and more to pages.
- Subscriber Management – Acquire and track leads without third-party email marketing tools, though integrations are available for them as well.
- Custom CSS – Apply your own CSS rules to pages easily.

Pros
- Intuitive enough to learn quickly.
- Drag-and-drop interface.
- Many resizing features can be done through point-and-click maneuvers, making this one of the easiest page builders to use.
- Layout navigation tool makes it easy to switch between different areas of your page and drag sections to new locations.
- Use over 45 animations and CTA actions in your designs.
- Better template designs than most other page builders.
Cons
- Complicated pricing structure with key features being locked behind expensive plans.
- Small template selection.
- No lifetime subscription.
- No white label option.
Pricing
Prices start at $39.50 as all plans come with a first-year 50% off discount. The real cost of this plan is $79/year.
Section templates and email marketing integrations are available for $199/year.
The theme builder and section templates are available for $399/year while WooCommerce support is only available with the $599/year plan.
You can request a full refund within 14 days of purchase.
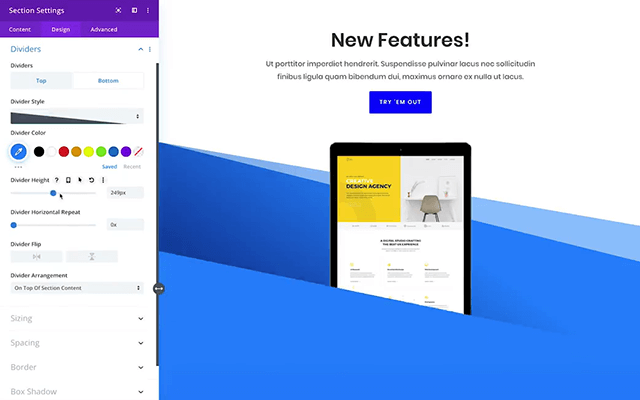
5. Divi Builder
Divi is Elegant Themes’ flagship WordPress theme.

The company launched the page building theme in 2013, and the Divi Builder was launched as a standalone plugin two years later.
For years, Divi’s interface was a clunky mess of sections, rows and columns you could only access from the backend of the WordPress editor itself.
Now, it’s one of the best drag-and-drop page builder plugins available for WordPress, and you can still use the Divi Builder as a standalone plugin.
Key features
- Elements – Divi has over 200 website elements to pick from.
- Landing Page Templates – Hundreds of page templates are available through over 200 website packs.
- Design Templates – Divi’s design templates encompass over 2,000 templates, including element and section templates.
- Theme Builder – Divi is more commonly known as a WordPress theme, which now includes a theme builder you can use to edit headers, footers, your blog page layout and more.
- Design Library – Save your own page, module and section templates to your own design library.
- Global Modules – Label individual section and landing page templates as global, then control their styles sitewide from one location.
- Global Styles – Control styles throughout your entire page.
- Form Builder – Divi Builder includes a pretty extensive form element that lets you build contact and lead generation forms.
- Divi Leads – Split test landing pages with Elegant Themes’ own split testing tool.
- Lead Generation – Your purchase of the Divi Builder includes Bloom, Elegant Themes’ lead generation plugin.
- Social Sharing – Divi Builder also comes with Monarch, Elegant Themes’ social sharing plugin.
- WooCommerce Modules – Divi Builder comes with numerous WooCommerce modules built in for creating better shop pages and product pages and adding products to any page.
- Custom CSS – Create your own styles by adding custom CSS to pages with the built-in text editor.

Pros
- Simple to learn.
- Drag-and-drop interface with live frontend editing.
- Works with almost any theme, not just Divi.
- Numerous style effects and animations to use.
- Background masks and patterns create unique designs.
- Comes with sticky headers and stacked content options.
- Find-and-replace tool for styles saves time when you change your mind on specific styles.
- Plenty of third-party services, plugins and integrations to pick from.
- Start from scratch with a blank page template that removes your site’s header, footer and sidebar.
- Comes with advanced display conditions, including ecommerce-based conditions.
- Lock specific parts of Divi Builder so clients can’t mess up your designs.
Cons
- While all page builders have performance issues, these issues seem to be more common with Divi than other page and website builders.
- You need to use the Divi theme in order to use the theme builder.
- Editor navigation (Divi calls this “Layers”) should be more accessible and should not hide the rest of the interface.
- No white label option.
Pricing
$89/year or a one-time fee of $249.
Both plans are backed by a 30-day, money-back guarantee.
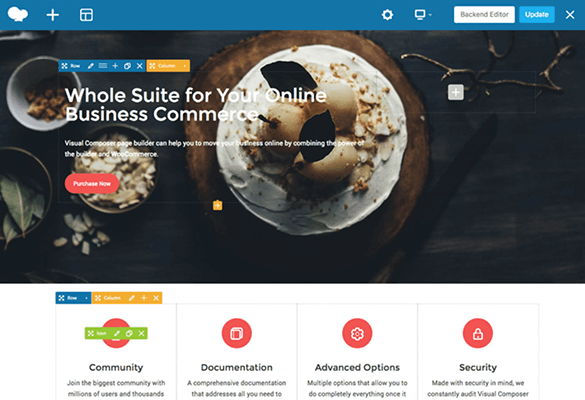
6. WPBakery (formerly Visual Composer)
For years, WPBakery had one of the most unintuitive page building experiences of any page builder.

It even had a different name, Visual Composer, which is probably what you know it as.
With a new name in tow, WPBakery has evolved quite quickly in recent years and now features the same live frontend editing experience as all those other page builder plugins out there.
Key features
- Content Elements – Build pages with over 50 content elements.
- Landing Page Templates – Pick from a few high-quality designs to start with.
- Template Library – Save your own designs as templates and use them later.
- Element Presets – Customize elements and element settings, then save those settings as presets to reuse on other pages.
- Skin Builder – WPBakery’s global style options for customizing main accent color, hover color, border color, background color, etc.

Pros
- Drag-and-drop interface with live frontend editing.
- Works with most WordPress themes.
- As the Envato Market’s number one page builder plugin, this plugin is integrated for free with many ThemeForest themes.
- Protect your designs from customers by customizing who has access to what.
Cons
- Better editing experience these days, but still not as intuitive as other options.
- Module selection isn’t great.
- Template library could have more options.
- No theme builder.
- No form builder.
- No white label option.
Pricing
One-time fee of $64 on ThemeForest.
If you purchase the plugin directly from the developer’s website, prices are as follows:
One-time fee of $59 for one site license, $256 for five site licenses or $499 for 10 site licenses.
All options are backed by a 15-day refund policy.
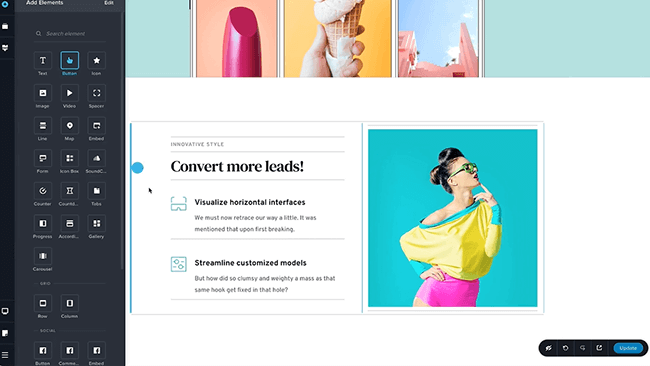
7. Brizy
Brizy isn’t as popular as some of the other WordPress page builder plugins on this list, but it’s still a power option.

It has live, frontend editing, theme building and every other feature you expect to find in a page builder.
It even has a couple unique features.
Key features
- Design Elements – Build web pages with over 45 design elements.
- Landing Page Templates – Choose from over 100 landing page designs.
- Premade Blocks – Add predesigned blocks to pages quickly.
- Web Stories – Mobile-first web page templates that resemble Instagram Stories.
- Theme Builder – Create and customize headers, footers, blog page layouts, and more.
- Popup Builder – Create lead generation forms and contact forms with custom display options.
- Global Modules – Make sections and rows global, and edit their styles across your site from a single location.
- Global Styles – Control landing page styles sitewide from one location.
- WooCommerce Builder – Build custom product pages with Brizy’s powerful WooCommerce options.

Pros
- One of the easiest page builder plugins to use.
- Drag-and-drop frontend editor.
- While its template library isn’t as large as other plugins, it has one of the best selections in terms of style quality.
- Add animations and effects to your pages.
- Choose from 42 shape divider patterns for backgrounds.
- Hide specific content for users who are not logged in.
- White label option for agencies.
Cons
- No lifetime option.
- Navigator should be easier to access and shouldn’t hide the rest of the interface while you use it.
Pricing
Plans start at $49/year for one site.
There are also plans for 100 ($99/year) and 500 site licenses ($199/year).
All plans have a 30-day, no-questions-asked refund policy.
There’s also a limited free version.
8. Themify Builder
Like Elegant Themes, Themify uses its own page builder in its WordPress themes, which gives end users the ability to customize their own themes and web pages quite easily (and without code!).

Also like Elegant Themes, Themify separated its page builder from its themes and made it available as a standalone plugin that can be used on almost any theme.
Now, you have access to one of the most lightweight WordPress page builder plugins on the market for an affordable price.
Key features
- Modules – Build your web pages with familiar content modules.
- Template Library – Start with a premade design by choosing from over 40 landing page templates.
- Theme Builder – Themify has a theme builder solution available as a standalone theme and plugin.
- Multiple Themes – Themify’s page builder plugin is built into all six themes they offer.
- Addons – Extend Themify Builder’s features with addons for contact forms, WooCommerce support, grids, and image effects.
- Other Plugins – Themify is a membership program that also includes plugins that give you access to popups, a post type builder, conditional menus, an announcement bar and more.
Pros
- Drag-and-drop editing on the frontend.
- Can be used on almost any theme.
- Available for pages, blog posts and custom post types.
- Add over 60 animations to your pages.
Cons
- Editor can be confusing at times (can’t find features, setting location not as accessible as it could be, etc.).
- Small template library.
- Addons and additional plugins should be built into the page builder as opposed to being offered as integrations.
- No white label option.
Pricing
$89/year or $249 for a lifetime license.
These prices include all of Themify’s themes (which have its page builder plugin built in), other plugins and Builder addons.
Prices are backed by a 30-day, money-back guarantee.
The theme builder (Builder Pro) costs an additional $69.
Final thoughts
With the WordPress block editor now fully integrated into WordPress core, it can be difficult to determine if your project even needs a page builder plugin at all.
Unfortunately, even though the block editor (Gutenberg) has been part of the WordPress ecosystem for quite a few years now, building with it is still quite a limiting experience in comparison to page builder plugins.
The only post type it makes sense to favor the block editor over page builders with is blog posts.
This is because many WordPress sites have more blog posts than pages (hundreds vs less than two dozen).
If you use a page builder on all of those blog posts and decide to switch to a new page building solution, you’ll potentially have hundreds of posts to redesign with your new page builder plugin.
However, because the block editor is part of WordPress core, it’s the same on all WordPress sites. Your blog post designs will not be affected if you switch to a new page builder plugin.
The only other advantage the block editor has over page builder plugins is performance, but this is an issue that can easily be avoided with quality hosting and a speed and performance optimization solution like NitroPack.
Related reading:
Disclosure: Our content is reader-supported. If you click on certain links we may make a commission.